Both AngularJS and ReactJS have their own benefits and applications. There may be cases where your business model would benefit from having any one of the programming frameworks because of the features and compatibility it may provide to your business model. Both have incredible communities to help you out with anything you want, but both have different benefits in different areas. So, let us dig deep into the comparison of these two programming frameworks.
What is ReactJS?
React is basically a JavaScript library which is developed by Facebook. It allows you to build UI components with interactive user interfaces. It makes the code easier to develop, understand, and launch. React JavaScript framework uses server-side rendering and provides businesses with a flexible and performance-oriented solution. To have your app made in this framework, you can hire dedicated ReactJS developer. They will help you with the remaining process.
History of ReactJS
- React was launched in the year 2011 by Jordan Walke and was open-sourced in May 2013.
- In September 2017, Facebook and Instagram released React 16.0.
- The latest version of React Fiber was released with React 16 in September 2017.
- React Fiber is an ongoing implementation of React’s Core Algorithm.
Key Features of ReactJS
- Allows the developers to use 3rd party libraries
- Saves time
- Provides better user experience
- Eases the development process
- Provides fast performance
- Supported fully by Facebook
- Provides code Stability with One-directional data binding
- React Components
- Advantages of ReactJS
- Easy to learn
- Simple design
- Easy java-script coding
- UI focused designs
- Handles dependencies
- Seamless cross-platform support
- The HTML-like syntax that allows templating
- Developers can have more time to write modern JavaScript without worrying about the framework-specific code.
- Migration between versions is easy
- Enhanced support for server-side rendering
- Robust framework, especially for content-focused applications.
- Facebook offers a “codemod” feature to automate most of the development process
- Manages heavy load
Must Know: 10+ Free React Templates for Your Next Big Design Project
Disadvantages of ReactJS
You will need to go through a complex process to integrate ReactJS in the traditional MVC framework like Rail.
ReactJS requires the developers to have in-depth knowledge about the libraries and models to efficiently develop the app.
Read: Ionic vs Xamarin vs React Native: Which One to Choose for Mobile App Development
Who Uses React?
These top companies that use React JS
- Netflix
- Yahoo
- New York Times
- Discord
- Dropbox
- Ubereats
- Atlassian
Learn: Top Apps Built with React Native
What is AngularJS?
Angular is a structural framework used for developing dynamic web apps. It enables developers to use HTML as a template framework. It even allows them to use HTML syntax for expressing the application’s components clearly. It is a JavaScript framework with fully-featured capabilities. It helps to develop dynamic single-page web apps. It supports the Model-View-Controller (MVC) programming structure.
History of AngularJS
- AngularJS was released by Google in 2010
- 2.0 version, also known as Angular 2 or just Angular, was released in September 2016
- 4.0 version of Angular was released in March 2017
- 5.0 version of Angular was released in Nov 2017
Key Features of AngularJS
- Built-in support for AJAX, HTTP, and Observables
- Large community support
- Consistent with technology
- Typescript offers efficiency
- Cleaner and crisp Coding
- Enhanced support for error handling
- Seamless updates using Angular CLI
- Forms and validation
- Shadow DOM / local CSS
- UI and Business Logic Separation
- Advantages of AngularJS
- Clean and simple code development
- High Performance
- Routing is easy
- Parallel development is possible
- Faster application development
- Seamless and regular updates
Disadvantages of AngularJS
- Confusing features for new developers
- Steep learning curve
- Third-party integration is difficult
- Heavily weighted framework
- Limited SEO options
- Lacks details in CLI documentations
- Limited routing
- Complex to learn
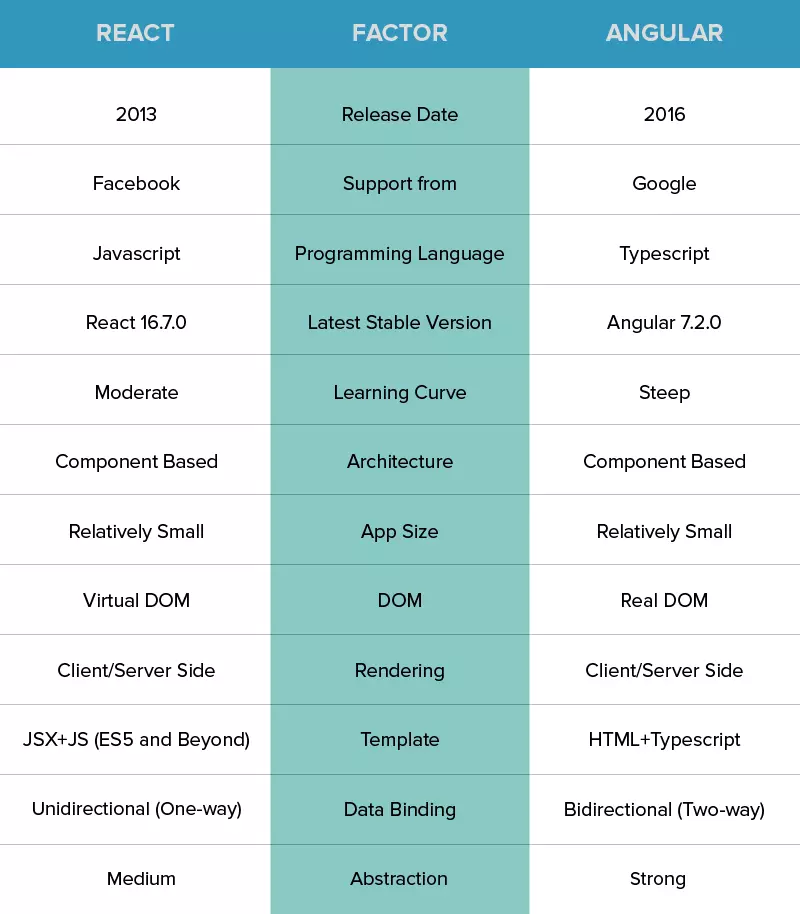
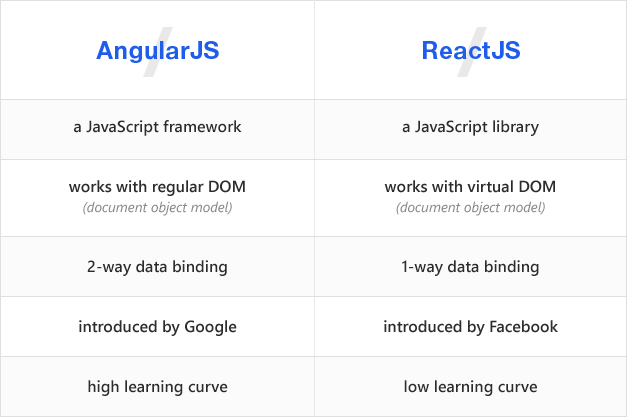
Key Difference Between AngularJS and ReactJS
- AngularJS is basically a structural framework used for developing dynamic web apps, whereas ReactJS is a JavaScript library allowing you to build UI components.
- AngularJS is based on MVC (Model View Controller), while React is based on Virtual model (DOM).
- AngularJS is based on TypeScript, while ReactJS is based on JavaScript.
- AngularJS does not provide adding JavaScript libraries to the source code, whereas React allows adding JavaScript libraries to the source code.
- AngularJS provides testing and debugging to complete a project with a single tool, while ReactJS requires a set of tools for performing different types of testing.
- The significant difference between these two frameworks lies in the state of their management. Here we will see how both frameworks can provide different benefits in different areas.
The Ultimate Comparison React Vs Angular
Implementation of the Framework
AngularJS is a framework providing a large number of native features and functionalities. It benefits the business with faster development processes from the initial stage itself. If we compare ReactJS with AngularJS, you need to know that ReactJS is an open library that will need external component libraries for extra features.
Data Binding
AngularJS uses a two-way data binding method. This method connects the Document Object Model (DOM) values to the model data. So, if user interaction is provided with the field of a new value to the app, it will result in the update for both the view and the model. It also helps to write less boilerplate code. This way, it can include the interactions among the components in your app. But you need to know that the two-way data binding approach usually has a negative impact on the performance of the app.
In contrast, ReactJS supports one-way binding, which means that it provides singular behavior for your application. Here, the implementation of various dependencies helps the singularity to get separated from the classes. This way, the risks of errors can be avoided or at least minimized. This one-way data flow can also help in controlling the complexity of the app. Thus, it becomes easier to debug the self-contained components of huge React applications in comparison to large AngularJS applications.
Architecture
AngularJS framework is based on the MVVM (Model-View-View-Model). It comes with a list of tools and features like data link, routing, forms, change detection, navigation, HTTP implementation, etc. While you will need to use ReactJS with other libraries for navigation. Libraries like Redux and Flux are available as a controller or React-router to accelerate easy navigation.
Directives and Templates
AngularJS has its own directives to work on the model. ng-bind and ng-app are a few of the standard directives it has. With this framework, you can also create your directives. You can use directives in both standard and specific ways to connect the model elements with the application. While in React, you need to have template logic to be written in the template. It reinterprets all the templates and UI whenever the event occurs.
Performance
AngularJS’s model offers the benefit of reducing the loading speed of web pages. The communication of the app will be in asynchronous mode. This framework reduces the number of entrances needed by the server. Through this, the back-end queries can be minimized. It will improve the pace of designing web applications.
While ReactJS creates its own virtual model where components are attached. This framework offers the comfort of navigation inside the website as all the data can be displayed without refreshing the page. Every later process can become more efficient. Also, AngularJS offers low performance when needed for complex and dynamic applications. ReactJS paces up the performance no matter how large the application is. Thus, if you want your app’s navigation and user interface to be smooth, then you can hire a ReactJS developer and develop an app in ReactJS.
Dependency Injection
It is a software design pattern that will help frameworks in making components reusable, testable, and maintainable. AngularJS has the ability to automatically find the appropriate injected objects that have appropriate parameters like $routeParams, $filter, $scope, etc. $provide and $inject are the two functions that make the dependency injection possible in the AngularJS framework. Whereas the built-in container required for dependency injection is missing with ReactJS. It needs to be made possible by the inclusion of instrument modules like RequireJS, Browserify, and ECMAScript 6 modules.
Scalability
Both frameworks are excellent when it comes to scaling. With its powerful CLI and intuitive design, AngularJS is easy to scale. While ReactJS is testable and thus is more scalable in comparison to other frameworks. So, if you are looking for flexibility and simplicity in the app and development, then ReactJS is the best option.
When Should You Opt for AngularJS or ReactJS Framework?
You should opt for ReactJS for your business project if you are planning to expand the functionality of your business application in the future. If you want to have dynamic content that can change the app as per your constantly changing views or needs. You can hire a dedicated ReactJS developer for developing an app that meets your business goals.
You should opt for AngularJS for your project if you are in the inception phase of development. If you are looking for a robust, well-maintained, and efficient framework for the project range of any size, then AngularJS should be your choice. You can hire an AngularJS developer to develop a robust app for your business with all the desired features.
Read: Which Framework will give your Mobile App the top spot? Angular Vs React
Which is Better? React JS VS Angular JS
Both frameworks are better depending on purpose of use.
Conclusion
There is no foolproof single framework for developing every web-based application with the desired features. The solution is that you can choose the framework that suits your project needs, goals, and complexities. Every framework has different benefits and limitations. Thus, the best approach here is to consult a reliable and reputed web development company, make them understand your requirements from the app, and let them handle the developing process. You can hire a ReactJS developer and AngularJS developer for the development framework you choose at the end.
Summary:
While developing an app, choosing the right framework is important. It will decide the future of your app and will promote the performance of your app. So, if you are confused between the two robust frameworks: ReactJS and AngularJS, then here we have an ultimate comparison to help you find out which is the ideal framework for your app.