In the world, there is nothing as crucial as choosing between the two best options. Like a kid can never choose between the love of Mom or Dad, the industry of mobile app development is also laid with numerous platforms and frameworks to choose from
Go on the hunt of separating each tool from the other, you may find all of them with the same potential and only with a thin line of difference.
However, the two names that come emerging the history of mobile development frameworks are ReactJS and AngularJS mobile app development.
Both are the emerging front-end frameworks with spellbound architecture and features that allow seamless development. Then where is the thin line that everyone is missing and those few elements keeping both frameworks apart from each other?
As of now, all we know is that AngularJS is the magical creation of Google and React Native comes from the social media channel Facebook. Both of them are the powerhouse in the world of the internet.
So, does this mean people favoring Google lean towards Angular and the rest of them are on the React Native’s side? Nah… not really. Life would have been easier if this bifurcation helped.
The reality is a bit different from the fantasy.
To break the bubble, roll together with us and see where Angular and React, both frameworks lose their common ground.
● Draw a line with Language Expertise
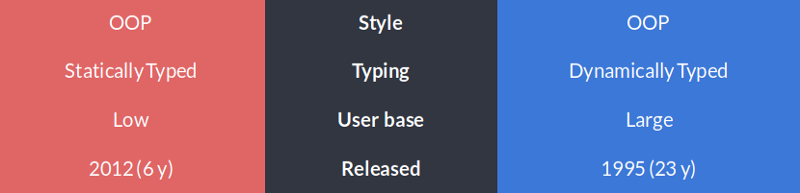
Source: Medium.com
Let us begin with the language of the framework and how well it can be adapted on the developer’s part. As in the end, its in the best interest of users if an app is created quickly with minimal efforts.
React Native is all about the Javascript language, which runs through the veins of every developer. So adapting to this framework sounds easy to a larger set of mobile app developers.
Thus, a large number of developers will reach upon your request in case of any query or mishaps.
Now, how about we flip to the other side of the coin? Javascript is all glittery and shiny, but most of the task needs to be done manually. The whole challenge begins in typing the language dynamically.
AngularJS works a lot differently in this scenario. The TypeScript is designed only was 2012, so not many people have expertise in it.
However, the language prefers to be typed statically, reducing the extra time invested in typing. Ultimately, the developers can spend more time on testing the app at the later stage.
● Making a choice on Swiftness
The battle between React and Angular is not to prove any one of the framework right or wrong. Everything depends on your business needs.
If you wish that the development of mobile apps happens at a quicker pace, then the choice is Angular.
However, there is another way of looking at the feature of “Speed.” Apps that require a faster loading time and have tons of designs and VR features need to be designed with seamless and fast navigation.
For this purpose, it is best advised to choose React native mobile app development, which is prone to create a blazingly fast app with Fiber architecture.
The users of the app should be satisfied, as in the end, they are the ones who will fill the bag with revenue.
● The Migration Concern
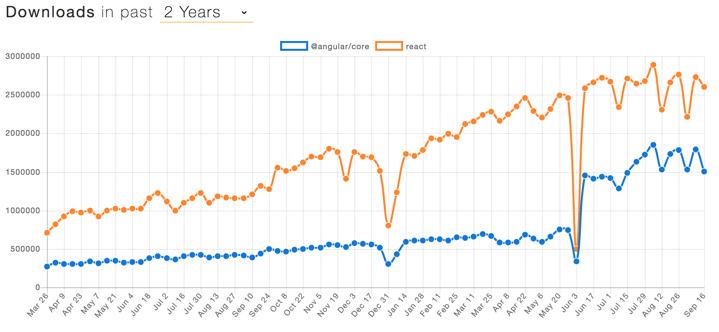
Source: programmingwithmosh.com
Although you would know why and how are you dealing with the framework, it is always safe to stay one step ahead on the line of future updates.
AngularJS marks an update every 6 months and before the release, there is always an alert. So, by the time Angular prepares for the update, you can backup all the data in the system with necessary changes.
In this situation, we can say that React stands on the other side of the bridge.
Facebook believes in complete stability and thereby has offered its users an upgrade within the version. This act of migration is then backed by react-codemod.
● Looking through a Developer’s eyes
As far as the vision of developers is concerned, it surrounds the ease of use.
Angular might be a quick setup framework, but once inside, it takes considerable time to deliver results. With all the efforts on the learning curve and extra syntax, Angular increases the loading time on its own.
On the other hand, React may look like a laborious set up, however, it allows project creation at a quick pace. Additionally, React allows to add features and controlling components as well for the vision of better app performance.
● It’s Framework Vs Libraries
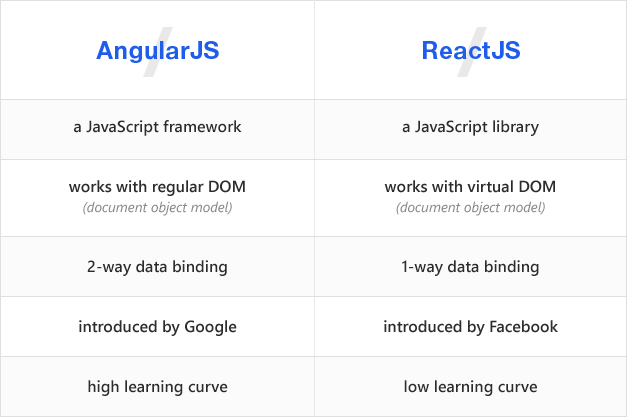
Source: thinkmobiles.com
AngularJs mobile development runs on the script of the framework. In the process, Angular runs in the two-directional data flow to update and verify the DOM.
Angular seems to be a framework that fetches solutions to all concerns with the system itself.
React has a set of frameworks that are termed as libraries. Under the update process of React, it first acts upon the virtual DOM to make the changes in the final output later. Also, it is concerned with only one-directional flow.
Developers who need uni-direction may have to augment React with Redux.
● Who got the best Community Support?
Community support is quite crucial in every mobile development framework. Looking out for the pressing concerns during strange hours is the role of a community support system.
Angular handles that job quite efficiently compared to what React has to offer.
The collaboration and support system of React is yet to reach the market, while Angular is already in motion around the world.
Summarizing the Nuance
We can keep adding to the list of differences beginning from big to minimal features, but you don’t need that.
Both of the frameworks stand apart in delivering work. If one is great at speed, another is perfect with features. And that is all we need in a world of different business enterprises.
The bifurcation aforesaid does not make one framework superior to the other. However, the whole idea of having this discussion is to let developers make a sound decision.
In the end, if you have experienced either of the frameworks and find more dissimilarities, drop your suggestions in the comments…